Ruthless simplicity (Spilling Ink #5)
Spilling Ink is the monthly newsletter from from Curious Squid, Dan Brown’s IA and UX design agency based in Washington, DC
Dispatches from the deep
Ruthless simplicity is the phrase my client used as the guiding principle for designing their web site’s navigation. The company has an extensive product catalog that spans many different categories and serves many kinds of users. Their products don’t fit into perfect boxes, and offer tremendous flexibility to their customers. While every client believes they have a unique challenge, the shoe seems to fit this one.
Ruthless simplicity is a great example of a trade-off. To prioritize simplicity is to de-prioritize other factors or principles affecting the navigation – the breadth and depth of the catalog, the user perspectives, the existing merchandising framework. Nothing else is as important in the design of the navigation. Not completely irrelevant, just not as important.
Many product companies have a standard array of categories in their web site navigation – some variation of products, pricing, resources. That is, the main menu shows how to browse the catalog, purchase the products, and get support. Today’s version of my client’s site navigation today strays far from this approach, so we agreed the new navigation should follow this convention. Ruthless simplicity.
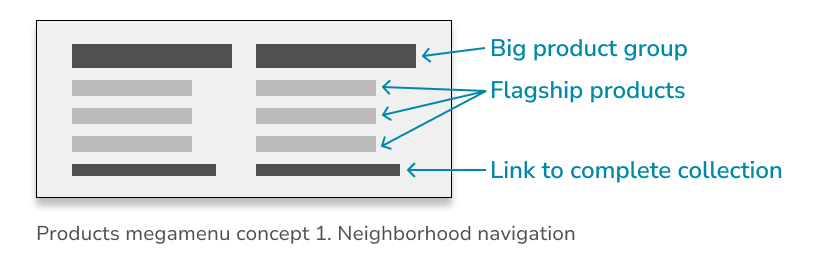
With that decided, we looked at two approaches to structuring the Products menu. One concept boils their catalog down to two big groups of products, highlights some flagship products, and provides links to pages that show the full range of products in each group. When opened, the menu reveals all this information, maybe a dozen links in total and reflects two layers of hierarchy – top-level categories and destinations – but a very limited number of them.
Let’s call this the neighborhood approach. The menu’s design gets users to the right neighborhood – not the exact location – in the vast metropolis of content. It does provide shortcuts to a few special locations within the neighborhood – flagship products or “landmarks” in our geographical analogy. The menu, however, does not attempt to provide a comprehensive list of locations. It leaves it to the neighborhood itself to explain all the possible destinations.
This approach is “ruthlessly simple” because it exposes only two big categories and a handful of products. It expressly rejects the requirement of showing as much of the catalog as possible.
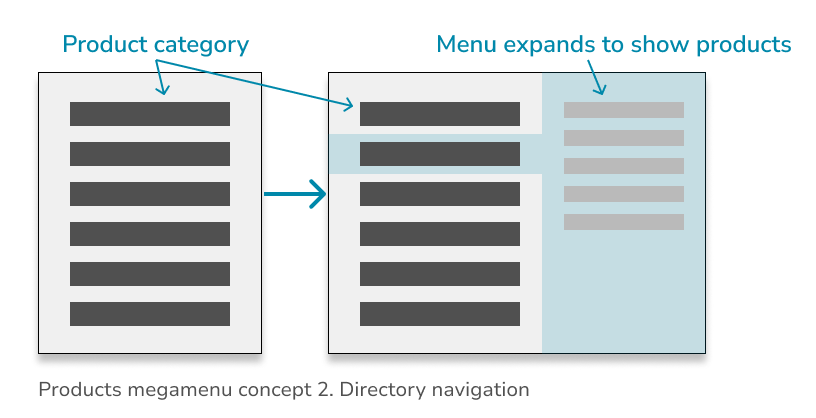
The second concept instead presents users with half a dozen categories. These categories are more specific than those in the first option. The design of the menu requires users to click on one of these categories to see the products within.
Let’s call this the directory approach. This menu’s design communicates a range of categories, asking users to click into a category to see what it contains, like a directory. The approach is ruthlessly simple because it shows only one layer of the hierarchy at a time, even if it shows more detail from each layer.
The two different approaches reveal how severe trade-offs can be. Neighborhood navigation shows two layers of hierarchy, highlights flagship products, and minimizes the number of links. Moreover, it insulates the navigation against dramatic shifts in the company’s product strategy. Changes to the product categories don’t need to be reflected in the navigation. To achieve this, it sacrifices users’ ability to get to any product right from the navigation.
By contrast, the directory navigation approach sacrifices flexibility for showing more precise categories. Users can get to specifics, but they have to work for it, and when they do they may find they followed the wrong path. Another challenge with this approach is that it assumes that all the categories are relatively equal and that a product fits into one and only one category. Finally, any changes to the company’s product strategy – the acquisition of a new product that challenges the taxonomy, for example – will force them to re-work the menu.
There is no right answer. One of these is not inherently better than the other. They both realize “ruthless simplicity” in different ways, but to achieve that they make pretty steep sacrifices. If the client had called instead for “ruthless accuracy,” the menu designs would have looked somewhat different – and they might not have been especially simple.
I’ll be talking about this and other trade-offs at The IA Conference in Philadelphia in April.
Sonar pings
As promised, I’m using this space to stay accountable on my side projects. I worked on two side projects since the last newsletter:
Podcast: I’ve got a new podcast project brewing, and you’ll be happy to know that I recruited a co-host. We met, did some initial planning, and have done independent research. I can’t wait to share more about it!
IA Playbook: The next webinar will be on a facilitation play I call “Map the flow.” I’ve been building out the virtual whiteboard for the play. The content is almost ready.
Upcoming events
January 24 - 3pmET
🖥️ Webinar: Building Your IA Playbook - Map the flow
How to capture a business process to understand product requirements
February 21 - noonET
📘 Book group: The Secret Life of Data
New book from MIT Press by Aram Sinnreich and Jesse Gilbert shows how data fuels aspects of our society beyond our immediate awareness
March 21 - 3pmET
🖥️ Webinar: Building Your IA Playbook - Model the domain
By popular demand, how to create a concept model
Sunken treasure
Two finds from Wired Magazine this month
The video game industry is finally getting serious about player safety
Though perhaps not directly related to information architecture, this article on online gaming hits close to home in a couple other ways. As the parent of two kids who are active participants in online gaming and communities, I want them to have positive, affirming experiences in those space. The article mentions the recent launch of the Digital Thriving Playbook, a publication of the Thriving in Games Group (an industry consortium), and I participated in the design of this excellent resource.HTML is actually a programming language
offers us a glimpse of his love letter to HTML, “the most significant computing language… ever developed.”
“HTML is somehow simultaneously paper and the printing press for the electronic age.”
Old stains
In honor of my upcoming webinar on mapping processes, a pair of articles from 2018 about creating flowcharts.
Creating Excellent UX Flowcharts: Some thoughts on how to level-up boring process diagrams.
Are Flowcharts Right for Me? A response to commenters on the first article who said that flowcharts are a waste of time.
Hire the Squid!
Schedule time with Dan to talk about how Curious Squid can help you.
Our current projects are wrapping up soon, and we’re actively looking for our next engagement.
Consider us for information architecture advising or projects, user experience research and design projects, or product design support.